纯jquery排序

$(".pluglist").each(function(index){
array[index]=$(this);
})
});
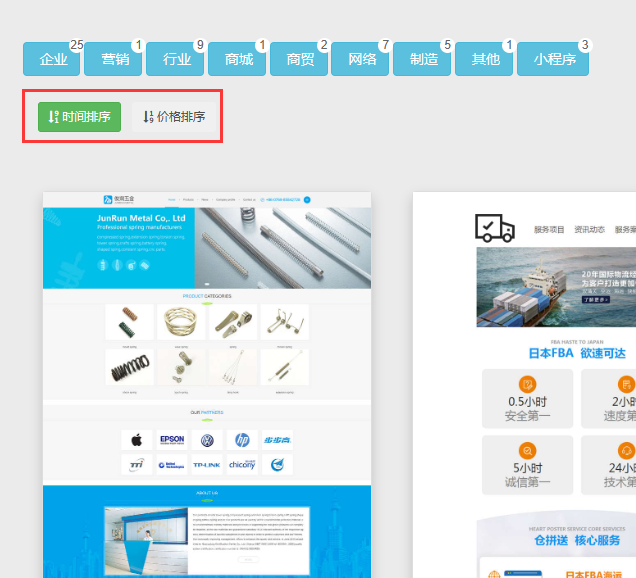
$(".btn-sort").click(function(){
type=$(this).data('type');
val=$(this).data('val');
//console.log(type);
//console.log(val);
clss=$(this).find("i").attr('class');
$(".btn-sort").removeClass('btn-success');
$(this).addClass('btn-success');
if(val=='asc'){
$(this).data('val','desc');
$(this).find("i").attr('class',clss.replace('asc','desc'));
for(let i=0;i效果见本站的模板列表页面和插件模板页面都使用了此分页效果。
模板模板另外集成了瀑布流,可以查看源码参照样式。
zzzcms.com/a/product/list_8_1.html
zzzcms.com/a/product/list_9_1.html



 吉公网安备
22010202000978号
吉公网安备
22010202000978号